DALLE 3 활용해서 티스토리 꾸미기
개요
티스토리를 꾸미고 싶었다.
오늘 gpt4를 결제했다.
DALLE 3가 너무 재밌었다.
그래서 꾸미기 시작했다.
DALLE 3로 블로그 프로필 사진 만들기
GPT한테 이미지를 만들어달라고 할 거다.
나는 개발자 블로그를 운영하고 있는데 블로그 프로필 사진에 들어갈 캐릭터를 만들고 싶어
컴퓨터로 개발을 하고 있는 귀여운 남자 캐릭터를 카툰 그림체로 만들어줘

더 귀여운 그림체였으면 좋겠어


Favicon 만들기 전 누끼 따기
Remove Background and Create Product Pictures | PhotoRoom
Create product and portrait pictures using only your phone and our AI photo editing tools. Remove background, change background and showcase products.
www.photoroom.com
나는 포토룸 유료 회원이여서 포토룸을 이용했다.

포토룸에 사진을 넣으면 이렇게 자동으로 누끼를 따준다. 이 사진은 나중에 쓸 것이니 저장

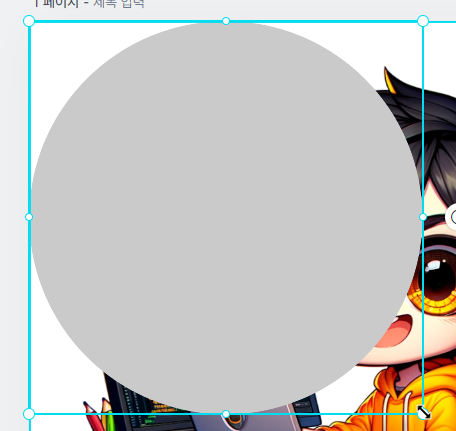
이제 Favicon에 들어갈 캐릭터의 머리를 누끼 따주면 된다.



이렇게 지우고 싶은 부위를 대충 슥 그려주면 해당 부분과 비슷한 요소들을 제외 시켜준다.
근데 필요한 부분은 살려야 한다!


스윽스윽 해주면 이렇게 필요한 부분만 누끼를 딸 수 있다. 크기를 최대로 키우고 다운로드!

Favicon 만들기
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
이 사이트는 파비콘을 각 사이즈별로 만들어주는 사이트인데 매우 애용하고 있다.



프로필 사진 제작

이 사진으로 프로필 사진을 만들 것이다.
워크스페이스 - 미리캔버스
손쉽게 협업 가능한 간편한 무료 디자인 플랫폼, 미리캔버스에 초대합니다.
www.miricanvas.com
나는 이미지 편집툴로 미리캔버스를 사용했다.














티스토리 적용





블로그 스킨 적용하기
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 초기에 기능이 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의
pronist.tistory.com
나는 개인적으로 정상우 개발자님이 만드신 스킨이 마음에 들어서 스킨을 쓰고 있다.
적용 방법은 찾아보면 금방 나오니, 이건 직접 찾아보면 되겠다.
hELLO 스킨 인디케이터 배경색 바꾸기

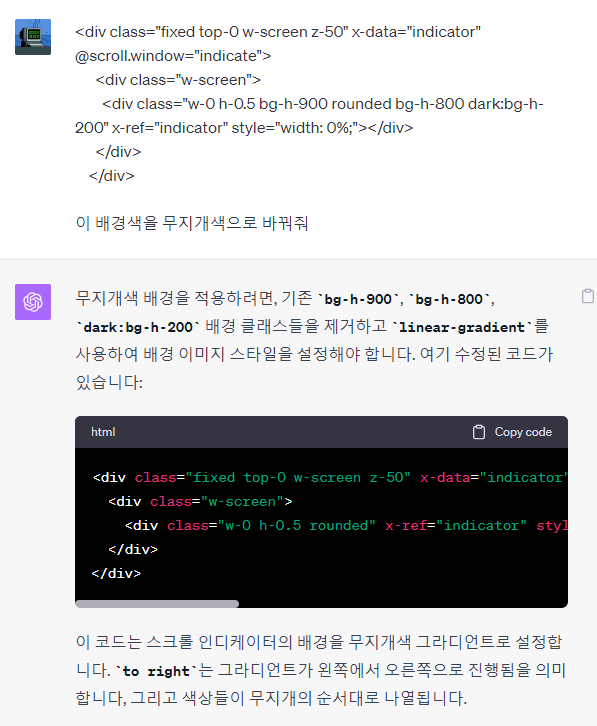
<div class="fixed top-0 w-screen z-50" x-data="indicator" @scroll.window="indicate">
<div class="w-screen">
<div class="w-0 h-0.5 bg-h-900 rounded bg-h-800 dark:bg-h-200" x-ref="indicator" style="width: 0%;"></div>
</div>
</div>
이걸 GPT한테 배경색을 원하는 색으로 바꿔 달라고 하고 코드를 복사한다.





완성!

생각보다 간단한 티스토리 블로그 꾸미기다.
다들 이쁜 블로그 꾸며보길 바란다.