팀프로젝트 중 문제가 발생했다




margin 값 때문인가..?
css에 있는 모든 class의 margin을 건들어봤는데 되지 않는다.
height 이 잘못된건가..?
단순하게 이걸로 하면 눈속임은 되겠지만 글의 줄이 height 값을 넘어가면 다시 문제가 발생한다.
float: left를 줘서 그런가..?
아니었다.
padding..?
그럴리가 없지..
구글링을 해도 안나왔다. 나 구글링 좀 잘했었는데... 뭐가 잘못된지 모르니까 한참을 헤맸다.
폴더 새로 만들고 문제가 생긴 부분만 복사하고 필요 없는 부분들은 전부 제외 시켜줬다
<style>
.myprofile {
padding: 10px 10px 10px 10px;
width: 90%;
margin: 30px auto 100px auto;
border: 1px solid black;
}
.profileleft {
border-right: 1px solid black;
width: 50%;
height: 100%;
float: left;
}
.profileright {
width: 50%;
height: 100%;
}
.imgbox {
height: 18rem;
width: 18rem;
border: 1px solid black;
float: left;
}
.profileimg {
height: 18rem;
width: 18rem;
}
</style>
<body>
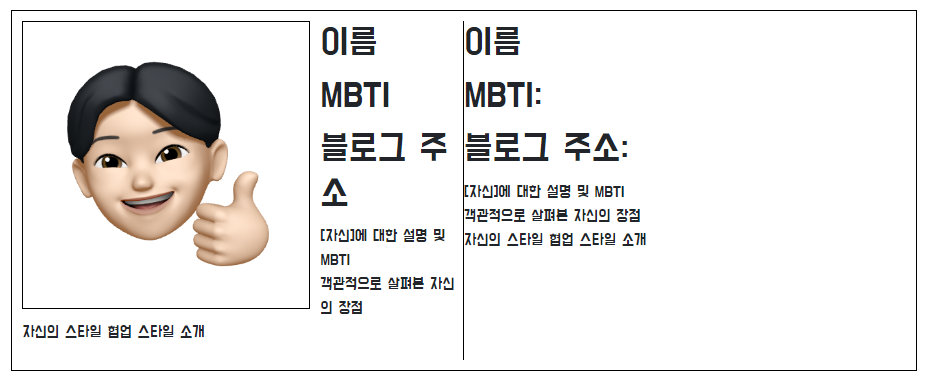
<div class="myprofile">
<div class="profileleft">
<div class="imgbox">
<div class="profileimg"></div>
</div>
</div>
<div class="profileright">
</div>
</div>
</body>
파일을 새로 만들고 열심히 뭐가 문제인지 지워보고 만들어보고 했다.
여기서 문제가 될만 한 건 없었다.
팀원들한테 물어봤다
의견 1) 안에 버튼 같은 걸 넣고 투명하게 만들어서 해보는 거 어떠냐
눈속임이다. 아무리 초보라지만 이런 거 하나 구현 못해서 눈속임을 하긴 싫었다.
의견 2) div 안에 세개로 나눠서...
이미 멘탈이 나간 상태여서 무슨 소리인지 몰랐었지만 후에 이해해보니 내가 이미 한 거였다.
의견 3) 겉 테두리에 height 값을 주는게...
이것도 눈속임이다. 나는 안에 내용물이 뭐가 들어갔든 늘어났다 줄어들었다 할 수 있는 걸 원하는 거다.
아.. 5분동안 생각에 잠겼다
다시 구글링을 겁나게 했다
css 반응형..?
css 높이 맞추기..?
css div 높이 맞추기..?
css 부모 높이에 맞추기..?
오잉...? overflow..?
바로 시도 해봤다.
.myprofile {
padding: 10px 10px 10px 10px;
width: 90%;
margin: 30px auto 100px auto;
border: 1px solid black;
overflow: auto;
}overflow: auto; 를 부모 요소에 추가 해주면 된다.

어 됐다ㅋㅋ
바로 프로젝트에 적용

다시 문제가 생겼다. 오른쪽에 들어가야할 profileright가 왼쪽에 왔다.
문제는 쉽게 찾았다.
.profileright {
width: 50%;
height: 100%;
}
/* margin 추가 */
.profileright {
width: 50%;
height: 100%;
margin: 0px 0px 0px auto;
}
어후.. 해결했다

창 줄여도 잘 나온다
조금만 더 줄여볼까?

?

???????
... 사진은 반응형으로 줄이면 될듯한데 ...
앞으로 뭐가 또 생길까 하는 무서움...
우선 공휴일에 쉬는 건 포기해야 할 듯하다.
화이팅

'TIL' 카테고리의 다른 글
| TIL 2023-10-10 팀프로젝트 CRUD 구현 (0) | 2023.10.10 |
|---|---|
| TIL 2023-10-06 팀 프로젝트 프로필 및 카드 움직임 구현하며 배운 (0) | 2023.10.06 |
| TIL 2023 - 10 - 04 깃, 깃허브 사용법 (0) | 2023.10.04 |
| TIL 2023-09-28 meta 태그 미리보기 이미지가 안 뜰 때 해결 법 (0) | 2023.09.28 |
| 나의 미래 신문 홈페이지 (0) | 2023.09.28 |
